CourseStack is in Beta!
Webhooks for Automations
Webhooks are Live!
The team here at CourseStack recently released new Webhooks functionality to all creators on the platform. This unlocks some really powerful automations and integrations, without requiring creators to write scripts that poll an API to constantly check for certain events.
We wanted to provide some more detail in this post about why we chose to release webhooks before making an API available, and how you can use them to automate tasks and help grow your business.
Why Webhooks?
We know that staying focused on our core strengths will lead to a vastly better product for technical content creators than is currently available in the market. Our goal is to enable our creators to build amazing technical and interactive content, and to help them distinguish themselves from the daunting number of other course creators out there through the quality of that content.
But, content isn't the only important part of a successful course business. You need CRMs, email automations and campaigns, communities, support, and a host of other services to run and your business effectively. All of these will rely on your student data. Enter webhooks.
Webooks are an efficient way to create event based automations and send data about your courses and students outside of CourseStack. They allow CourseStack creators to leverage the best tools on the market for whichever task is at hand. We prefer this approach over being a closed platform that attempts to be good at everything. We hope our creators appreciate the flexibility as well!
Integrating with 1000s of Apps through Zapier
One of the quickest, most flexible ways to integrate CourseStack with other applications is to utilize Zapier Webhooks.
Zapier Pro users can create a webhook URL that will listen for and parse events from CourseStack. This let's you instantly create automations and integrate with the thousands of out of the box applications available through Zapier. (Expect an official CourseStack Zapp soon!).
Let's walk through a quick implementation guide for this setup.
Setting up the Zapier Webhook
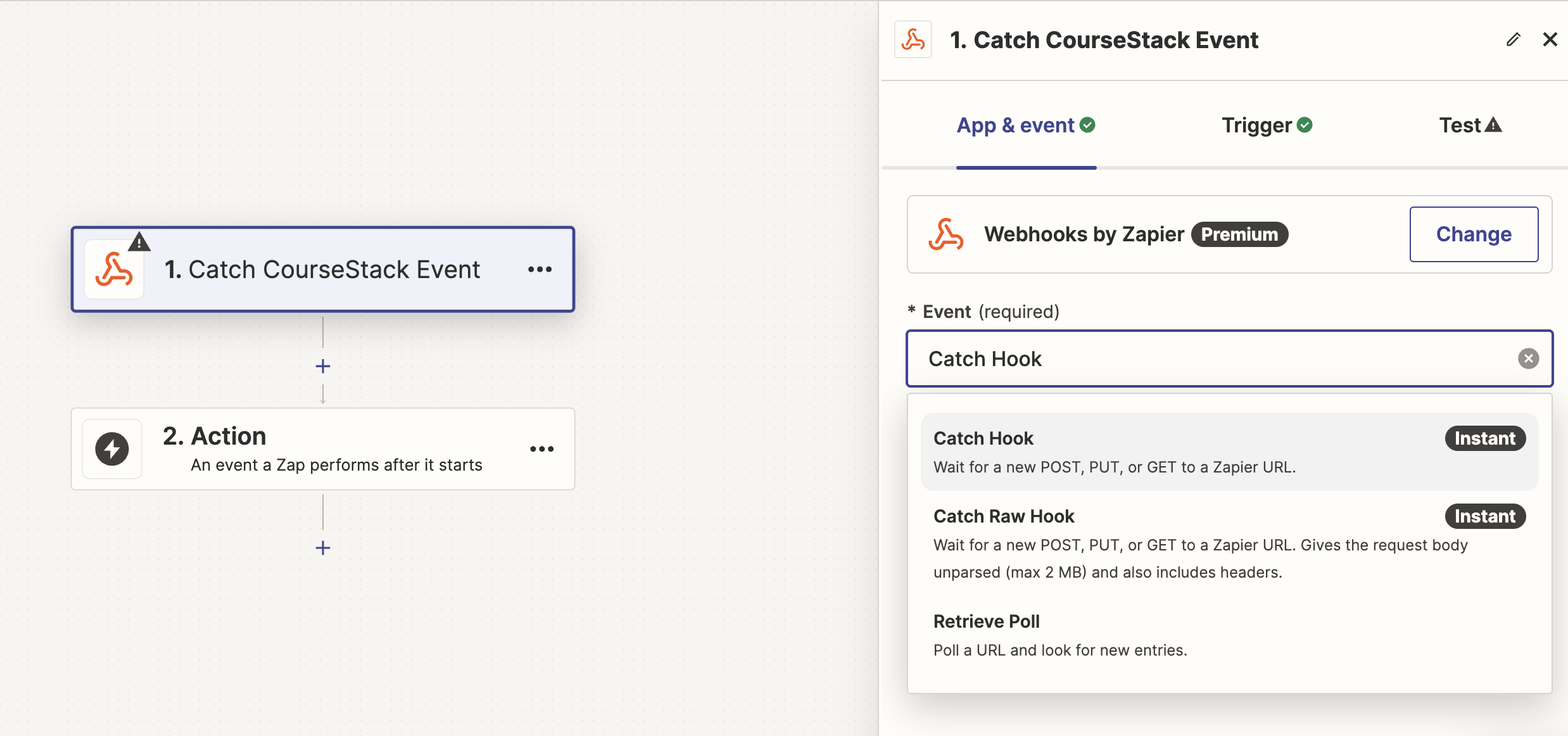
First, we'll need to create our Zapier Webhook listener. This will act as the trigger for our automation, and will fire any time an event is received from CourseStack. We can use the "Catch Hook" event type to listen for and parse our events.

Once selected, we'll have a URL provided by Zapier that we can use in our CourseStack webhook configuration.
Configuring the CourseStack Webhook
Within CourseStack, we can now create our webhook for this integration in the Developers page of the app. Use the URL that was just provided by Zapier as the Webhook URL.
For this particular automation example, we'll be sending a simple notification email when a student enrolls in a course. To avoid the automation triggering on other events, we'll only subscribe the webhook to the course.enrollment event.

Create an event for testing
Once our CourseStack webhook is configured, we'll need to enroll in a course to trigger an event delivery to the Zapier webhook URL.
CourseStack doesn't yet support test events or replaying existing events (it's on our roadmap to add this capability!), so you'll need to actually enroll a student in a course for testing purposes.

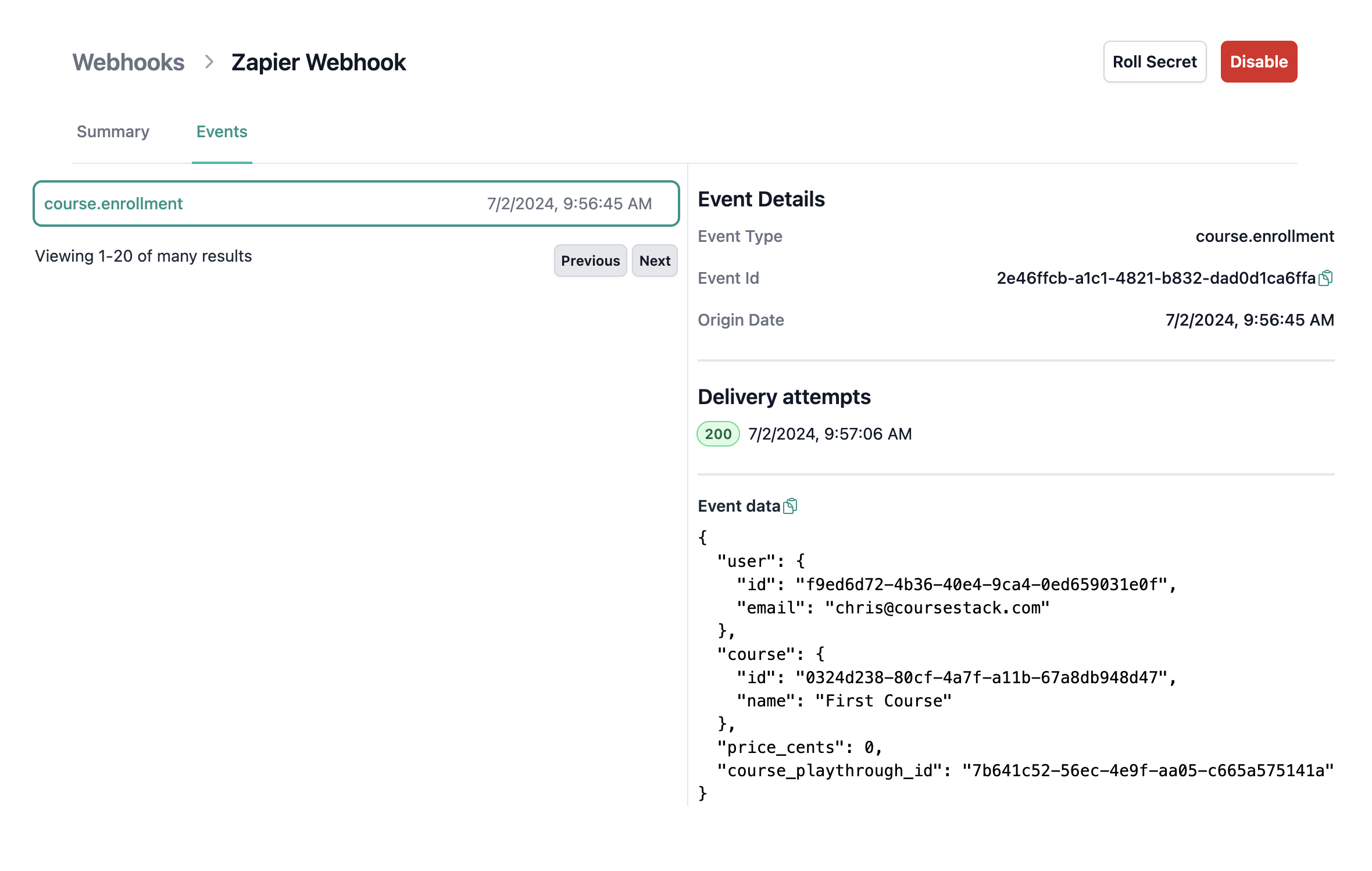
Confirm Event appears in Zapier
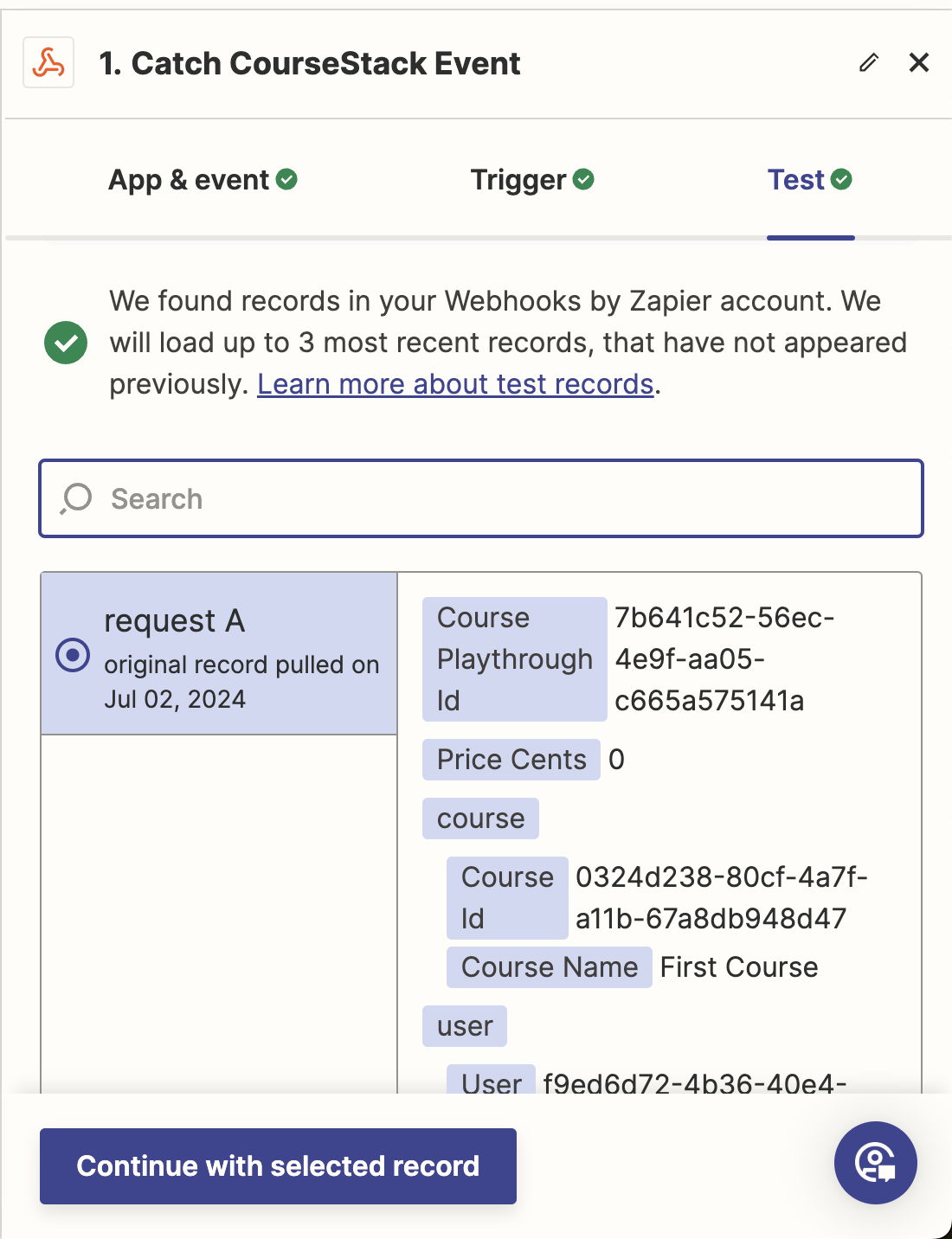
After enrolling the test student, we can head back to Zapier to confirm our event was successfully delivered and parsed.

Choose a Next Action
Next is to choose the next action of our automation. In this case, we're sending a simple notification email for course enrollments, and can choose the existing "Send Email in Gmail" action.

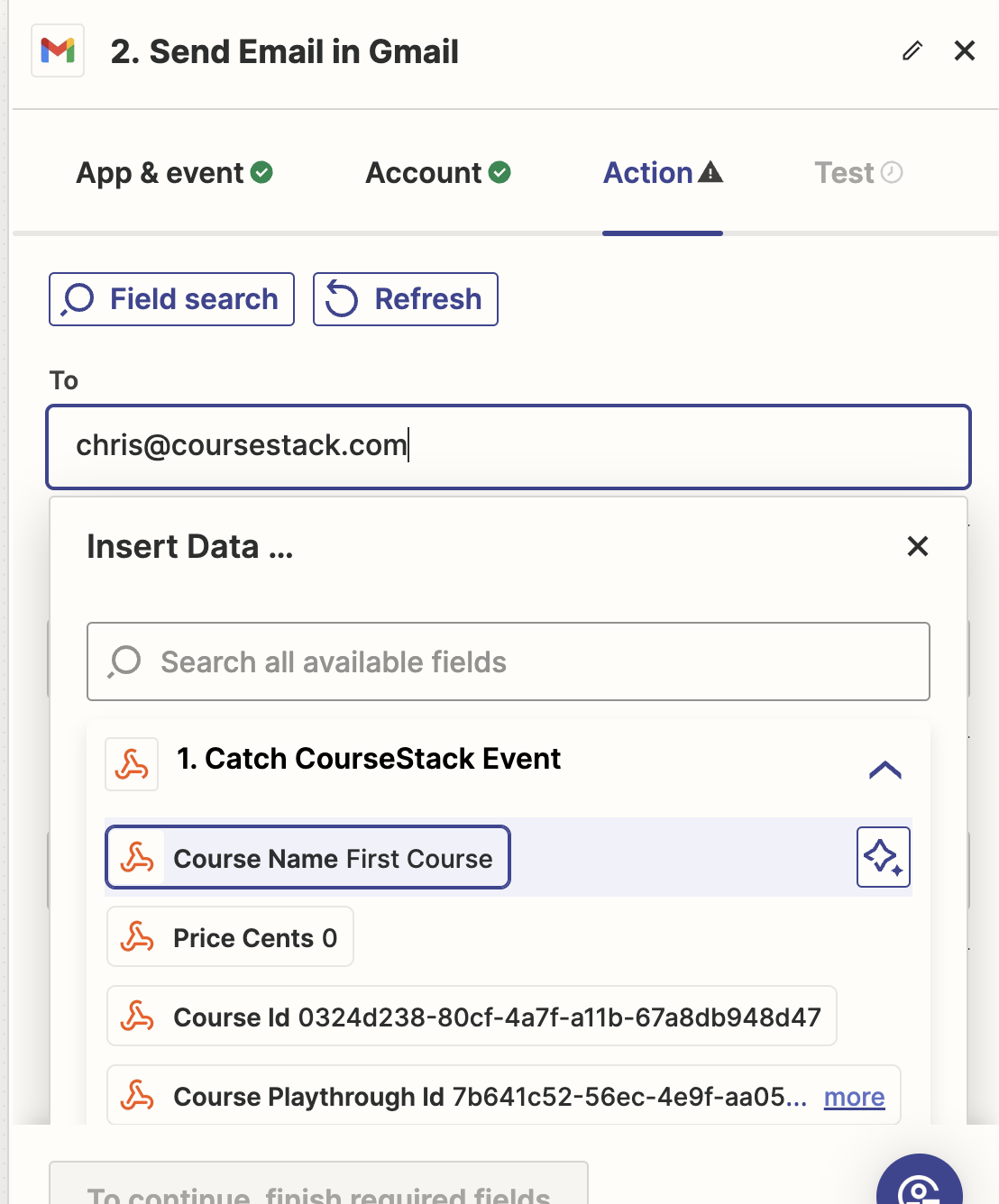
Use event data in your action
We can configure our email to use any data available in the received event! This makes it easy to notify us of specifically who (by email) has enrolled in which course.

Test and Publish
Once the email is configured, all that's left is to do any additional testing you want and to publish your automation!
This process can be easily replicated an tweaked for other automations like:
- Adding students to a CRM
- Notifying a Teams or Slack channel
- Sending welcome emails
- Issuing digital badges or certifications
Currently Supported Events
As a starting point, the team focused on supporting events related to student actions, like enrolling in and completing courses. These have the most obvious applications (adding to CRMs, issuing badges, etc.) and we thought they would be most immediately helpful to creators.
We plan to significantly expand the breadth of supported events to include other categories of activities within your account, such as administrative actions like adding users or publishing a course.
Currently Supported Events:
- course.enrollment - Occurs whenever a student enrolls in a course.
- course.completion - Occurs whenever a student completes the final lesson or quiz in a course.
- course.lesson.completion - Occurs whenever a student completes a lesson in a course.
- course.quiz.submission - Occurs whenever a student submits a quiz in a course.
- exam.enrollment - Occurs whenever a student submits an exam attempt.
- exam_attempt.submission - Occurs whenever a student enrolls in an exam or is granted access from enrolling in a course.
For more details on CourseStack webhooks, including a sample event handling function, check out the documentation here:
https://app.coursestack.com/developers/docs/webhook-endpoints#top


